翻译自苹果官方文档
####概述
3D Touch 是 iOS9 的新特性,给用户提供了一个格外的交互维度。在支持的设备中,用户可以在主屏幕 press app 的 icon,来选择一些 app 指定的操作。在 app 内部,用户可以使用按压来获取某个 item 的预览,在一个独立的 view 中打开该 item,并且可以进行相应的操作。
####Peek 与 Pop
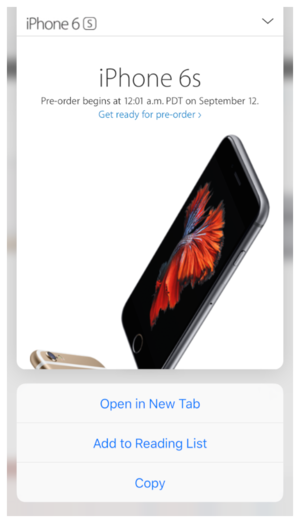
peek(一瞥)让用户可以在当前页面中预览某个 item,并且进行相关操作。用户轻压该 item 时,将会显示一个小矩形 view。


关于 peek
- 当用户 press 一个支持 peek 的 item 时出现,当用户手指离开时消失
- 当用户在 peek view 上再用点力,它会打开一个关于 item 的详情 view。称这个 view 为 pop
- 当用户在 peek view 中向上 swipe,将会出现一些快速操作
当用户轻压屏幕,提供 peek 的 item 通过展示一个矩形 view 来表示它支持更进一步的交互。该矩形 view 应该足够大,好让用户的手指不会遮挡到内容;并且也应该足够详细,好让用户可以判断是否应该更进一步按压来查看 peek。
使用 peek 来提供一个 live,content-rich 的预览。peek 应该提供足够的信息,来让用户决定下一步操作。例如,用户在将消息中的 URL 分享给朋友,或者在浏览器中打开它之前,可以通过 peek 来预览该 URL 的网页。在 tableview 中,用户可以通过 peek 来查看某一行的详细视图。
为每个 peek 提供一个 pop。虽然 peek 应该给用户提供他们所需要的大部分信息,但是你也应该允许用户从他们当前的操作切换到该 item 中去,如果他们想的话。pop 应该与用户 tap 该 item 时呈现的 view 相同。
不要允许同一个 item 呈现 peek 和 edit menu。同时提供这两种特性会让用户迷惑。edit menu 指的是,当我们在输入框长按时,出现的黑色带小箭头的菜单。
在 peek 中,不要使用看起来像 button 的元素。如果用户放开他们的手指,来试图去点击那个看起来像 button 的元素,peek 就会消失。
为 peek 提供快速操作,如果合适的话。在peek中,用户可以向上滑动,来显示一些跟 item 相关的操作。例如,在 Mail 应用中的 peek quick action 包括 Reply All, Forward, 还有 Move Message。不是每个 peek 都需要 quick action。但是如果你准备为 item 提供自定义的长按操作,最好能在 peek 中提供相同的操作。注意,web view 中的 peek 自动提供 peek quick aciton。
不要将 peek 作为提供自定义操作的唯一方式。不是所有的设备都支持 peek 与 pop,并且某些用户可能选择关闭 3D Touch。当你的 app 在一些旧的机器中运行,可以用长按操作来替代 peek quick action。
####主屏幕快速操作
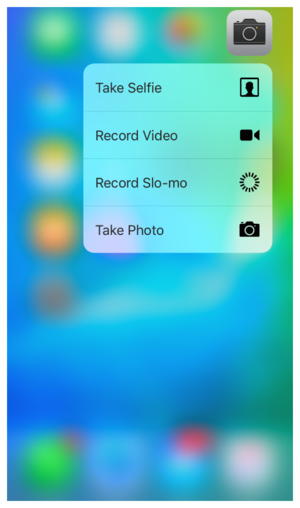
主屏幕快速操作给用户提供了一种方便的途径来执行一些 app 指定的操作,可以在主屏幕中直接执行。


关于 Home screen quick action:
- 当用户在主屏幕用比 touch 稍大的力按压 app 的 icon 时出现
- 显示你提供的短标题,icon,可选的子标题
- 不支持其他自定义内容
- 当你的 app 升级了可以显示升级信息
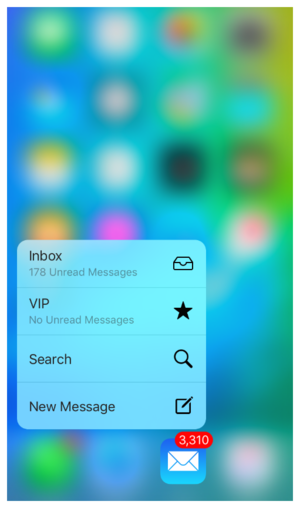
通过 HS quick action 来提供一些特定的操作。例如,Maps 让用户可以在不打开 Maps app 的情况下搜索他们的当前位置,或者获取回家的方向。每个 app 应该在 HS quick action 中提供最少一个操作。你可以提供最多4个操作。
不要使用 HS quick action 来简化 app 的导航。如果用户在访问你 app 的某些重要区域时感到困难或者耗时,首先你应该调整你 app 的导航。其次,在 HS quick aciton 中你应该提供的是有用的,creative 的操作。
不要以用户难以预测的方式改变 HS quick action。最好能以一些用户知道的修改来更改 app 的 HS quick action。例如,可以根据用户当前的位置或者最近在 app 中的操作,时间或者用户的设置来改变 qucik action。
不要使用 HS quick aciton 来作为通知用户的方式。iOS 用户会期望以另外一种方式来接收通知的(微笑)。
为每个 HS quick action 项提供一个简明的 title 或者 subtitle 跟模板 icon。title 应该清楚指明改 action 的操作结果。例如,“打道回府”,“创建新的联系人”还有“写短信”。你同时也可以提供一个可选的子标题来让用户直到更多信息。例如,Mail 在 VIP 主屏幕中 使用子标题来告诉用户是否有未读信息。不要将 app 的名字或者其他无关的信息包含在 title 或者 subtitle 中,同时也要考虑你的文本的本地化。
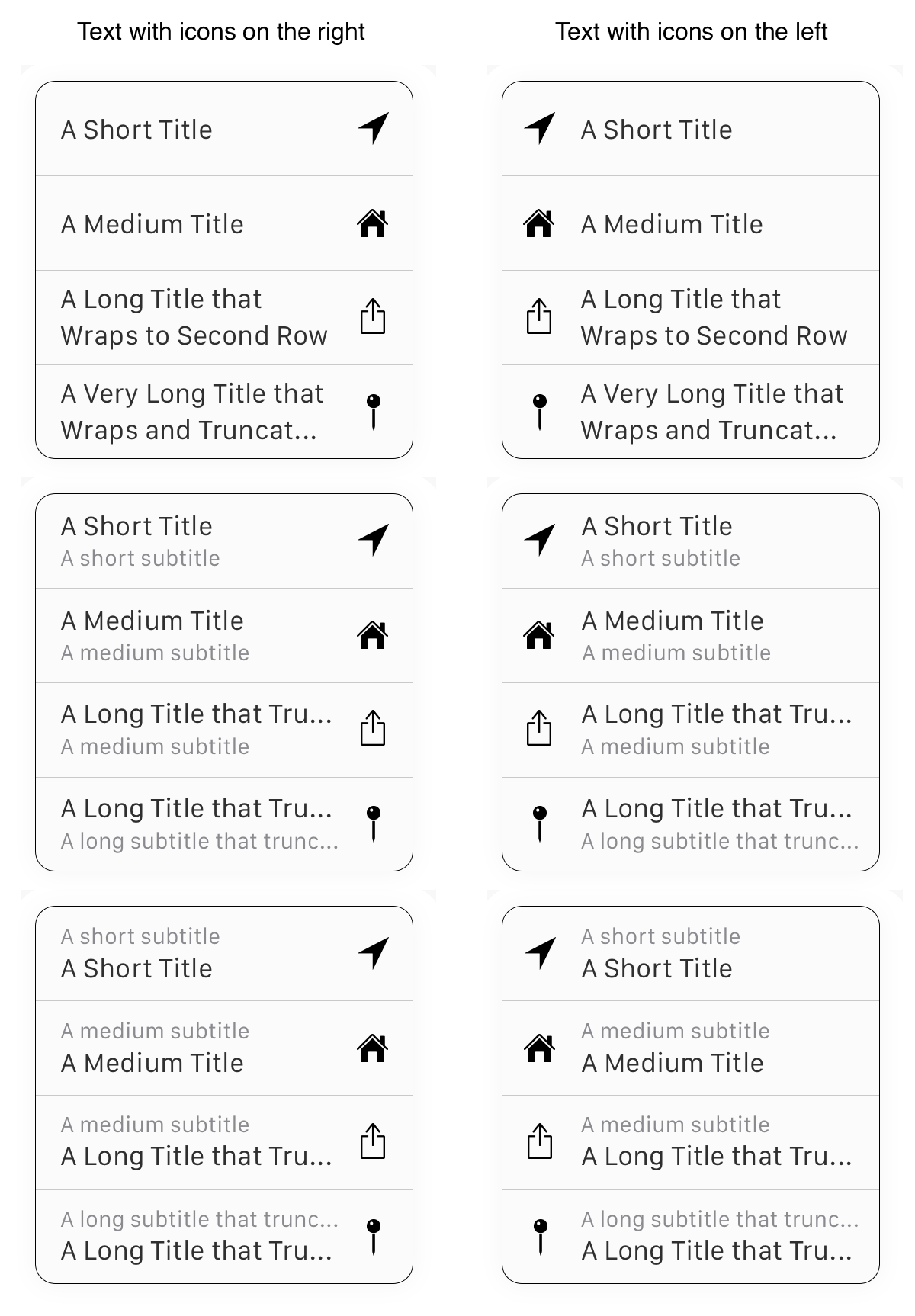
你应该让你的标题尽可能的短,来避免它被裁截,同时也可以帮助用户快速明白操作的含义。如果你提供子标题,如果它太长的话,系统会将它裁截,来让它的长度维持在一行之内。如果你不提供子标题,系统会将过长的标题截断换到第二行。
你可以选择使用系统提供的模板 icon。也可以使用自己的创建的自定义 icon。关于 icon 的size,padding 还有 positioning,从这里下载 HS quick aciton icon template。关于自定义 template icon 的信息,看这里。
系统自动在 quick action 的左边或者右边显示 icon,这根据你的 app icon 在用户的手机屏幕位置而定。而文本一般为左对齐。例子如下:
以上